ホームページを制作する上で、必ず押さえておきたい基礎設計として「サイトマップ」と「ワイヤーフレーム」があります。これらは単なる設計図ではなく、ユーザー体験(UX)を左右する重要な要素です。
事業用のホームページ(Webサイト)といっても、規模感やページ数は様々です。このページで紹介する「ホームページ構成図」は
- ホームページのページ数が多い
- 提供するサービスが複数ある
ほど、重要な作業となります。

この構成図をある程度作ってから作成作業に取り掛からないと、内容があちこち飛んでホームページ全体として内容がまとまらず、何度もやり直ししたり、最終的に制作できなかった例も見てきています。
後戻りをせずスムーズにホームページ制作を進めるには非常に重要な内容です。
本記事では、初心者にもわかりやすく、ホームページ構成の基本から実践的な作り方までを解説していきます。
ホームページ構成図とは?


構成図の役割



構成図とは、ホームページに掲載する内容を視覚的に整理するための設計図です。大きく分けると、以下の2種類があります。
- サイトマップ(ホームページ全体の構造を示す)
- ワイヤーフレーム(ページごとの構成を示す)
この2つを用意することで、以下のようなメリットがあります。
- 制作工程がスムーズになる
- ページの漏れを防ぐ
- UI/UXを事前に最適化できる
- 社内やクライアントとの認識のずれを減らせる
- UI(ユーザーインターフェース)は「見た目と使いやすさ、操作画面」(例:ボタンの色・配置、メニューの分かりやすさ、レスポンシブ対応など)
- UXは(ユーザーエクスペリエンス)「使ってみてどう感じたか、体験や満足度」(例:スムーズに買い物できた、欲しい情報にすぐたどり着けた、という感覚や印象)
サイトマップとは?


サイトマップの定義
「サイトマップ(sitemap)」とは、ホームページ全体のページ構成とその階層関係を図式化したものです。例えるなら、ホームページの地図や骨組みのようなものです。
サイトマップの役割
- 必要なページの洗い出し
- ページ間の階層関係の明確化
- ユーザー導線の検討
- URL構造の設計
- ナビゲーション(メニュー)設計の基礎資料
サイトマップの種類
| 種類 | 特徴 | 用途 |
|---|---|---|
| ビジュアル型 | 図や線で階層構造を視覚的に表現 | 初期の全体設計・共有用に便利 |
| テキスト型 | 箇条書き形式で階層を記述 | 簡易的な構成確認に使いやすい |
| HTMLサイトマップ | 実際のページに一覧表示 | SEO対策・ユーザー利便性向上 |
| XMLサイトマップ | 検索エンジン向け | Google等のクローラー用 |
サイトマップの具体例と設計方法
一般的な企業サイトの例
コピーする編集するホーム
├─ 会社概要
│ ├─ 企業理念
│ ├─ 代表メッセージ
│ └─ 沿革・アクセス
├─ サービス紹介
│ ├─ 商品一覧
│ └─ 導入事例
├─ ニュース
├─ 採用情報
│ ├─ 募集職種
│ └─ 社員の声
└─ お問い合わせ
設計のポイント
- トップページからの距離を意識
大切なページほど上位階層に置くようにしましょう。 - ページ数を適切に保つ
情報が多すぎるとユーザーが迷います。カテゴリで分類し、1階層に表示する数を7±2個にするとわかりやすくなります。 - パンくずリストに配慮
サイトマップの構造は、パンくずリストやURL設計にも大きく影響します。
ワイヤーフレームとは?


ワイヤーフレームの定義
「ワイヤーフレーム(Wireframe)」とは、1ページの中にどの要素(見出し、文章、画像、ボタンなど)をどこに配置するかを図式化したものです。
ワイヤーフレームの役割
- ページ内の情報の優先順位を整理
- コンテンツの配置と構成を決定
- UI/UXの設計を可視化
- デザインの前工程として機能
- クライアントやチームとの共有資料
ワイヤーフレームの構成要素
| 要素名 | 説明 |
|---|---|
| ヘッダー | ロゴ、ナビゲーション、問い合わせボタンなど |
| メインビジュアル | キャッチコピーやファーストビュー画像 |
| コンテンツエリア | 見出し、テキスト、画像、動画、CTAなど |
| サイドバー(任意) | お知らせ、検索フォーム、バナーなど |
| フッター | サイトマップリンク、会社情報、SNS、著作権表記など |



ワイヤーフレームの構成要素はある程度パターンが決まっています。業種等によりパターンが異なるため、同業者がどうようパターンを使っているかを参考にするのもおすすめです!
ワイヤーフレームの具体例
例:サービス紹介ページのワイヤーフレーム
cssコピーする編集する[ヘッダー]
├─ ロゴ
├─ グローバルメニュー
[メイン画像]
└─ サービスの魅力を伝えるキャッチコピー+写真
[特徴一覧]
├─ アイコン+説明文
├─ ユーザーの声
└─ CTA(お問い合わせボタン)
[フッター]
├─ 会社情報
├─ SNSリンク
└─ コピーライト表記
- CTA:Webサイトやランディングページなどで、ユーザーに次のアクションを促すための文言やボタン
サイトマップとワイヤーフレームの違いと使い分け
| 比較項目 | サイトマップ | ワイヤーフレーム |
|---|---|---|
| 対象範囲 | サイト全体 | 各ページ単位 |
| 表現内容 | ページ間の構造 | ページ内レイアウト |
| 目的 | 情報設計・ページ洗い出し | 情報配置・UI設計 |
| 制作時期 | 初期設計段階 | 中盤(構成確定後) |
| 使用者 | ディレクター・SEO担当者 | デザイナー・コーダー |
| 形式 | ツリー図、フローチャート | ボックス図、スケッチ風 |
サイトマップ・ワイヤーフレームの制作手順
ステップ1:掲載情報の洗い出し
まず、ホームページで伝えたいことをすべて書き出します。これにより、サイトマップのベースができます。
ステップ2:サイトマップ作成
情報をカテゴリ分けし、親子関係を設定しながらツリー図を作成します。
ステップ3:ワイヤーフレーム作成
サイトマップで定義した各ページごとに、レイアウト構成を考え、ワイヤーフレームを描きます。
ステップ4:社内・クライアントで確認
共有・確認を重ね、必要に応じて修正します。
構成図ツールの参考リスト
| ツール名 | 特徴 | 向いている作業 |
|---|---|---|
| XMind | 直感的にマップが作れる | サイトマップ作成 |
| EdrawMind | プレゼン資料も作成可 | サイトマップ・構成図 |
| Figma | UI/UX設計に強い | ワイヤーフレーム |
| Adobe XD | デザイナー向けの定番 | ワイヤーフレーム |
| draw.io | 無料で図解が可能 | 両方に対応 |
| Canva | 初心者向け、見栄え良し | 簡易設計・共有 |



私は基本的にマインドマップツールを使うことが多いです(上の表のXMind、EdrawMind)。昔はエクセル等でやっていましたが、数が増えたり大きく順番を入れ替える時に面倒。マインドマップツールはそれが簡単&スムーズにできるのでとても効率的に作業が行えます。
よくある失敗例と対策
サイトマップ編
- ページの重複・目的の曖昧さ
→「このページは何を伝えるのか」を明文化する - カテゴリ分けが直感的でない
→ユーザー視点で分類する
ワイヤーフレーム編
- 要素の詰め込みすぎ
→情報の優先順位を明確にする - CTAの位置がわかりにくい
→目線の流れを意識し、自然に誘導する
実際のホームページ制作での活用事例
事例①:コーポレートサイト・事業用ホームページ
- サイトマップで部署ごとに必要ページを洗い出し
- 各ページのワイヤーフレームをもとにデザイン発注
事例②:ECサイト
- 商品カテゴリ構成をサイトマップで可視化
- 購入導線を強調したワイヤーフレームで売上アップ
まとめ
- サイトマップはホームページの設計図。ページの位置関係を示す全体構造。
- ワイヤーフレームはページの中身の設計図。情報の見せ方を定義する。
- 両方をしっかり設計することで、ユーザーにとっても運営側にとっても価値あるサイトが作れる。
WordPressの関連記事



WordPressの使用歴10年以上のノウハウが詰まってます!
WordPress全体を統合したページ
(オススメ)


WordPressの各トピックの解説記事
-



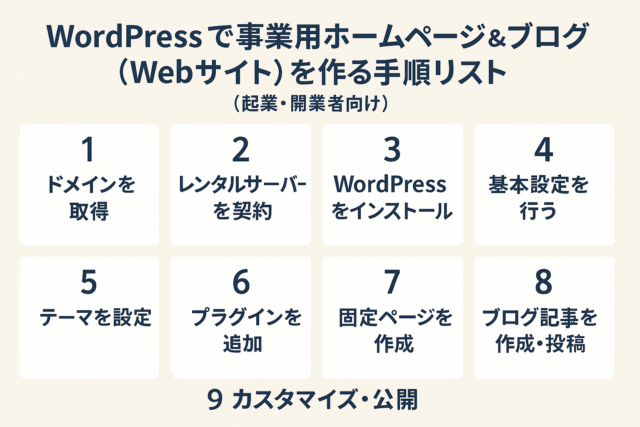
WordPressで事業用ホームページ&ブログ(Webサイト)を作る手順リスト(起業・開業者・事業者向け)
-



WordPressとは?WordPressの全体像を初心者向け徹底解説:Webサイト作成の第一歩
-



WordPressの事例から読み解くセキュリティリスクの共通パターン
-



【初心者向け】WordPressを始めるために必要な4つのもの
-



ホームページ構成図の完全ガイド|サイトマップとワイヤーフレームを徹底解説
-



【完全解説】WordPressのバージョンとは?仕組み・重要性・更新方法からSWELLとの連携まで徹底解説
-



【経験10年でわかった】WordPressが向いている人・向いていない人とは?初心者でもわかる徹底解説
-



【2025年最新】WordPressがSEOに強い7つの理由|検索上位を狙える本質を徹底解説
-



初心者向け:独自ドメインの取得方法を徹底解説【ブログやホームページ運営の第一歩】
-



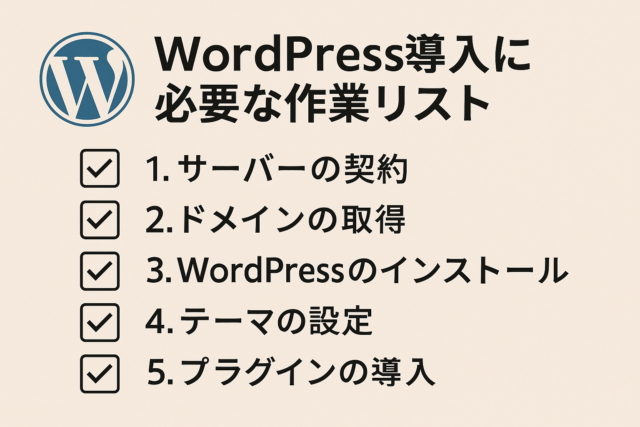
【2025年版】WordPress導入に必要な作業手順と作業リスト一覧(必要度付き)
-



無料じゃない?WordPressの実質的な運営費の相場を解説
-



【2025年版】日本でWordPressを使っているWEBサイト数はどれくらい?徹底解説
-



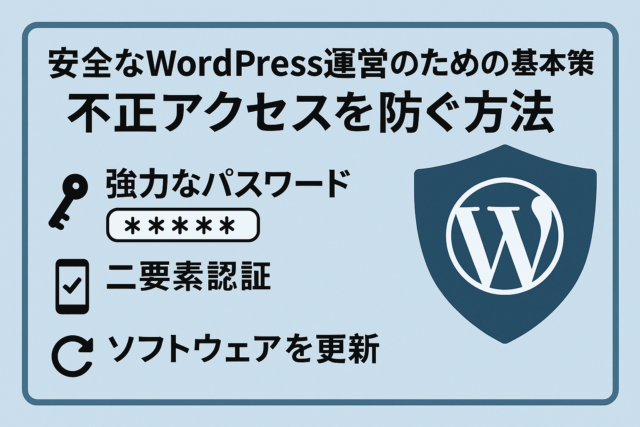
安全なWordPress運営のための基本対策:不正アクセスを防ぐ方法
-



【2025年最新】初心者向け|WordPressの定期的なアップデートとセキュリティの重要性
-



WordPressのレスポンシブデザイン対応とは?【初心者向け完全ガイド】
-



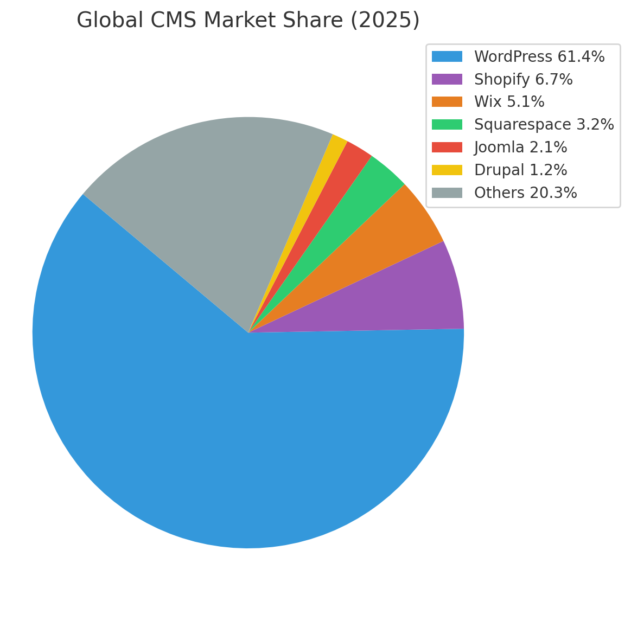
【2025年】CMSサイトにおけるWordPressのシェア率、世界43.5%、日本82.9%


コメント