お知らせ [2025/01/17]
\ NEW /
「起業・開業者向け事業用ホームページ(Webサイト)の企画書作成講座」は累計で売上数千万円、また起業支援してきた方も累計で数千万円の売上に至ったエッセンスが詰まった講座です。推定損失100万以上の失敗談も。無料版もかなり充実してます。
10年以上、数十人の様々な起業者・開業者と関わる中で徐々に成功する起業者と失敗する起業者の”違い・傾向”が見えてきました。このページでは、その内容を『起業・開業あるある集』として30個以上の内容をまとめました。

約2年ほどかけて制作した「起業・開業者向け事業用ホームページ(Webサイト)の企画書作成ワークショップ(有料版)」を新規でWebサイト制作を依頼していていただいた方に、実践していただきました。(まだワークショップの内容は一般公開してません)
元々ご縁があるなかで、実践していただいたのですが、感想頂きました。
ご感想
最初はとっつきにくかったけれど、具体的に考えるのと文章にするのは違いました。
いろいろな事が整理されるまではいかないけれど、頭の中で考えていたよりも具体的になりました。
<M・T様>
M様は、約10年ほどある教室を運営されたり育成指導をされていて、私もそこで学ばせて頂いているのですが、基本無料のブログ中心で活動されていてます。簡易的なHPはあるのですが、実質あまり機能しておりませんでした。
様々な無料ブログがありますが、内容にもよりますが無料ブログは基本SEOが弱い(google的に信頼性が低いと判断され、検索結果の上位に表示されにくい)ため、有益な情報を発信しても求めている方に届きにくいです。



M様が提供されている内容はかなり高度かつ特殊な内容なので、求めている方が潜在的にたくさんいると思いますが、なかなかご縁が繋がりにくい状況が続いていました。
私もいままで世間的にはニッチな分野の事業支援(事業の立ち上げ・いわゆるゼロイチ)に関わってきましたが、個人差はあるもののしっかりとしたWebサイト(ホームページ)を制作すると、高確率で事業が拡大していきました。
一応、10年以上Webサイト制作やSEOを中心とするWebマーケティングで活動して長年培ってきたノウハウありますので、ほぼほぼ皆さん売上&事業規模が伸びます。
ただ、いくつか新規事業立ち上げに伴うWebサイト制作や事業支援してきて実感するのが、本当に起業者のその「専門分野における実力」と「時代の流れ」と「その方がどのレベル(マインドレベル、魂レベルなど)で活動されているのか」などがかなり大きく影響してきます。(実際同じタイミングで起業支援しても売上でみると数倍差がある、ということもありました)



今回、私が中心となってM様のWebサイトを制作していきますが、今後どうなっていくか楽しみです。
また、今回M様に「起業・開業者向け事業用ホームページ(Webサイト)の企画書作成ワークショップ」を実践していただきましたが、その後のステップが見えてきました。



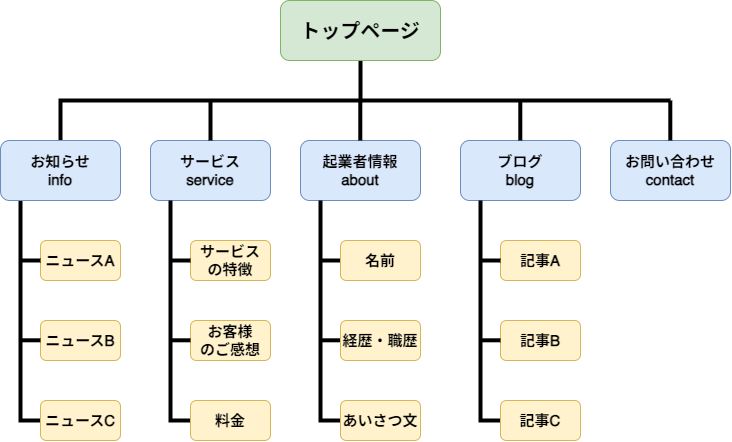
それは、Webサイトの構成図の作成です!
Webサイトの構成図(サイトマップ)とは?



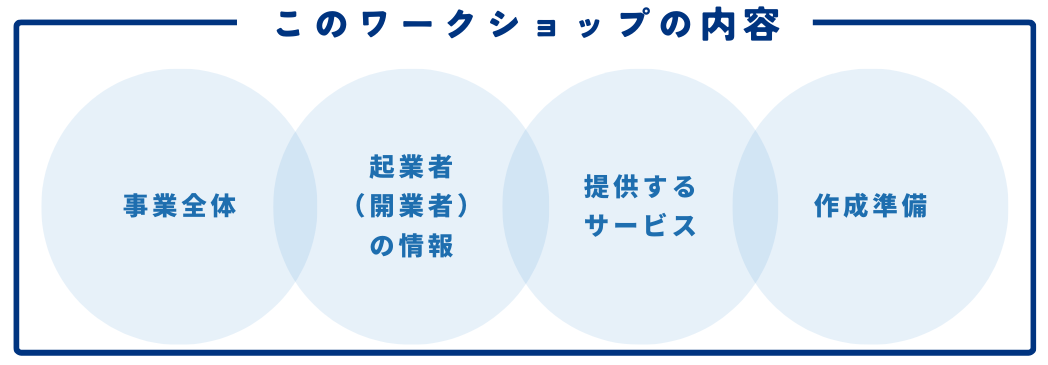
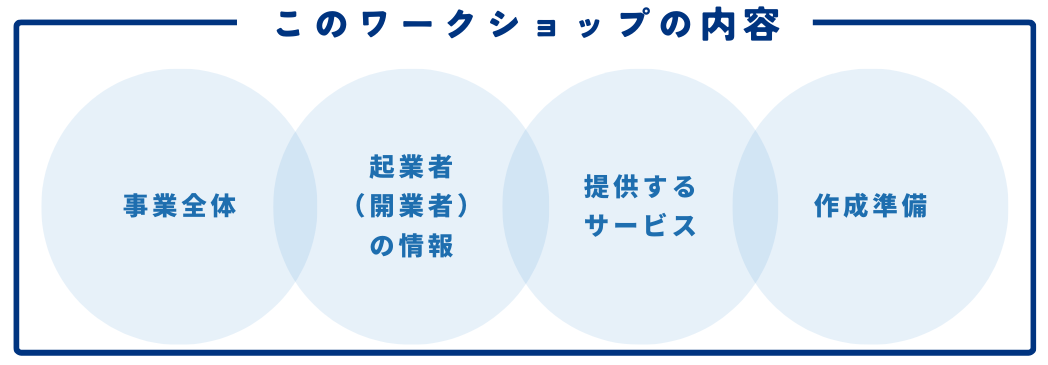
おいおい別ページでしっかり記載する予定ですが、「起業・開業者向け事業用ホームページ(Webサイト)の企画書作成ワークショップ」では、以下内容に取り組む作りになっています。
このワークショップでは、
- 事業企画書
- 事業用ホームページ作成に関する構成要素の創出と検討
の2点を同時に取り組むような独特な作りになっています。



どれだけ立派な事業用のホームページやWEBサイト作成しても、そもそも事業企画自体が不透明だと、事業が軌道にのっていけない可能性が高くなるため、事業企画に関連する内容も盛り込まれています。



最終的に、このワークショップを実践することで、以下3点を盛り込んだレポートを作成できます。









ただ、ここまでだとあくまで素材を創出する段階ですので、具体的にどのようにWebサイト(ホームページ)に反映するか、は練り上げられていません。
そこで、Webサイト(ホームページ)に落とし込むために、構成図を作成します。
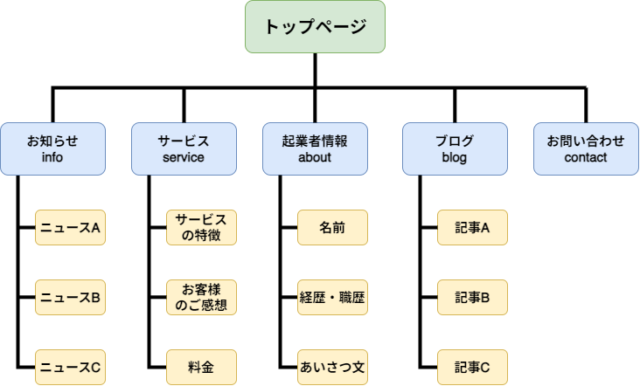
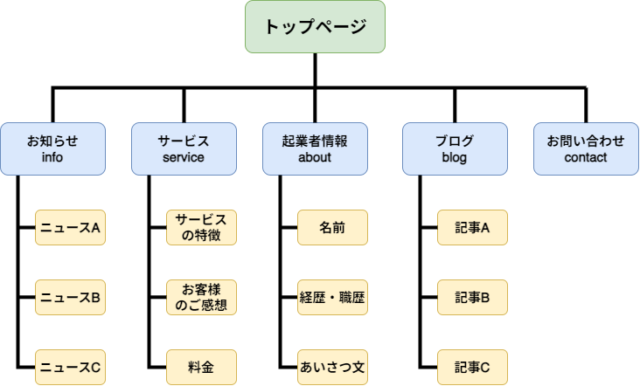
構成図の例





上は参考例としてフローチャート図で作成していますが、実際にはもっと内容が多いので、マインドマップで作成しました。



構成図で検討する(入力していく)内容は、主に以下リストになります。
全体的な内容



Webサイト全体として、下記内容を検討します。
- Webサイトのタイトル
- Webサイトの説明文
- Webサイト全体のデザインの方向性
- Webサイト全体のメインカラーの選定
- ロゴのデザイン
- 使用するドメインの選定
- 制作する個別ページの選定
個別ページ



制作する複数の個別ページにおいて下記内容を検討します。
- どのようなページを作成するか
- 個別ページのタイトル
- 個別ページの説明
- 各ページのURL・パーマリンク
- 各ページに掲載する各内容と掲載する順番
- 各内容で使用する画像・写真素材



初めてWebサイト(ホームページ)を制作する方(個人で起業・開業に伴い初めてWebサイト・ホームページを作る方)は、この構成図(サイトマップ)を作らずに始める方が多い印象です。
小規模のサイトだと構成図(サイトマップ)を作らずとも問題なく作成できたりはするのですが、
- 記載する内容が多い
- ページ数が多い
- 提供するサービスが特殊・ニッチ
などの場合、なんとなくやっていると、自分自身でも流れがわからなくなったり、情報があちこち飛んで発散してしまうこともあります。
構成図全体を見渡すことで、
- 全体のバランス
- 追加したほうがよい内容
- 順番を入れ替えた方が良い内容
などが実際見えてきます。



そのため、できるだけ構成図を作ってから、実際にWebサイト(ホームページ)に入った方がスムーズで、失敗や大幅な後戻り作業が発生しにくいと言えるでしょう。
Webサイトの作成経験がある方だとわかると思いますが、一定規模のWebサイト制作はちゃんと作ろうとするとある一定度の時間(数週間~数ヶ月)はかかります。



どんな仕事でもあるあるだと思うのですが、
・クライアントと話し合って方向性決まって仕事を始める
⇒ゴールが見えてきた
⇒このタイミングでクライアントに確認すると「ちょっと思っていたのと違います」みたいに言われる
⇒根本から大きな修正が入ってしまい、ここから軌道修正するより、もう最初からやり直した方がいいんじゃないかと迷うくらいの状態に
みたいになったことある方もいると思います。
(システムエンジニアの方からこんな話を過去何度も聞いたような…)
この構成図(サイトマップ)を作る作業は少し手間かかりますが、
- クライアントに全体像を見てもらい全体像の方向性にズレが無いか
- 足りない内容は無いか
- 追加したい内容はあるか
など確認できます。



これで後々の大幅修正を回避し、スムーズに制作作業が進みやすくなると思います!




コメント